This is a gallery of the Frogans site demos for download. Most of them have already been featured in this blog.
Once you download and open the archive of a site, put the un-archived folder in the “test” folder of your Frogans Player for Developers software. To open it in Frogans Player, type the address “test*name-of-the-folder“. Go here for more details.
The materials here are free to use and manipulate to your heart’s content.
If you’ve made a Frogans slide or site that you would like to share here, drop me a line at contact (at) frogans-lab (dot) com.
frogans*lab
This is the companion Frogans site for this blog. It includes quick links to posts on this website (“Tips, tricks and trys”), plus a bevy of cool mini-sites under “Gallery.”
Just enter “frogans*lab” in Frogans Player for Developers alpha in the “Open a Frogans site” entry field.
Click here to download a simplified version of this site. You will need to host this on a server that runs PHP to test this Frogans site.
Click here to download an early version of this site.
frogans*beaches
This is more than just a slideshow of pretty beaches. It’s also a demo of how Frogans sites can be used to display advertisements.
You can also download the source here. Note that this is a PHP-driven site. For it to work you’ll need to host it on a web server with PHP installed.
This is a single-slide placeholder site that you can customize. You can view it at its Frogans address “frogans*1001” and you can get source files here.
This one-slide site lets you change the color of the froggy with a click of a button. It demonstrates how data can be passed from one slide to the other for creating a richer user experience. Click here to download the site.
This 2-slide site is featured in the post Button Basics. Besides highlighting how buttons can be created, it also includes some special effects that you can see when you reduce the site down to its small size on the screen.
Click here to download the site.
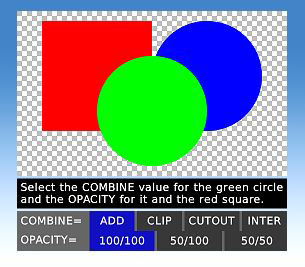
This site is featured in the post How the “combine” attribute effects opacity and color. It shows you how different layers can be “combined” and how the opacity of one layer can then affect an other.
Click here to download the site.
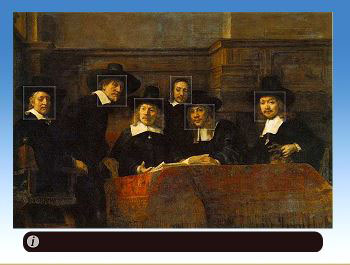
This slide is featured in the post Cutting out buttons from a background image in FSDL. It shows just one way in which you can create fancy, image-based rollover effects while using just one imported image as your resource.
Click here to download the slide.
This demo site, highlighted in the post Featured Frogans site design: Le Chariot is inspired by a real Parisian food truck. It might be serving up burgers somewhere at this very moment.
Click here to download the site.
This site is featured in the post Drawing vector shapes with in FSDL (pt. 1). Getting the basics of vectors seems pretty difficult at first, until you find out how easy it can be.
Click here to download the site.